Blog Detail Widget
Purpose
To provide a detailed and immersive Blog experience. To learn more about editing and adding new articles, please visit here.

Features
-
- Displays detailed view of blogs
- Shows Publishing date and author
- Displays blogs tags
- Share and Like buttons
- Next Article button to shuffle through blog articles
- Mobile-ready via Responsive Web Design
Details
-
- Widget Name: BlogDetailWidget
- Available With: Release 4.5 and Above
- Content App Type: Author
- Content Type: AkuminaBlogs
- Content App Name: News – Blogs
- List Name: Blogs_AK
- Recommended Images Sizes: N/A
- Dependencies: SharePoint
Content
| Title | Title that will display in the Content App list and on the Blog Detail widget |
| Body | The body text of the blog |
| Expires | The date and time when the blog will no longer appear |
| Start Date | The date and time when the blog will first appear |
| StaticUrl | What will be added to the site Url to create the friendly Url for the blog post |
| Image | The selected image will display with the blog |
| Image Description | By default is the image Url, but should be updated to a description of the picture |
| HubNewsCategory | Select tags that match the blog’s content, they will appear on the blog and help organize them |
| BlogLocation | The location that the blog has relevancy. Will also be used to organize blogs |
| PublishedBy | Publisher of the blog, they will appear on the Blog Detail page |
| Job Title | Job Title of the publisher |
| FriendlyUrl | The friendly Url for the blog post, will only appear after you publish the blog |
| Attachments | Files that are attached to the blog post, can be added via the Add Attachment feature. |
Properties
| Select List Columns | Columns in the SharePoint list that the widget is utilizing. | |
| Cache Interval | Sets the time, in seconds, that the data should be saved in the local browser cache of the current user.
· 0 = Do not cache the data for this widget · -1 = Use the default caching strategy set in the Digital Workplace configuration · Whole Number = Cache for specific time, in minutes |
|
| List Name | Name of the SharePoint list that contains the data to be displayed for this widget instance. | |
| Use Friendly Url | Determines if the widget pulls in the blogs friendly Url. Keep this checked | |
| Function to call before binding the UI events | OOTB -Blank (used for widget expansion): Name of the function called after the UI has been rendered to the screen | |
| isasynccallback |
|
|
| Function to call after fetching data | OOTB -Blank (used for widget expansion): Name of the function called after data has been fetched by the widget. | |
| List is on Root Site | When checked, the widget references the list on root site. | |
| Site Collection URL | N/A for this widget: Specifies the site collection URL where the supporting SharePoint list lives. |
Views
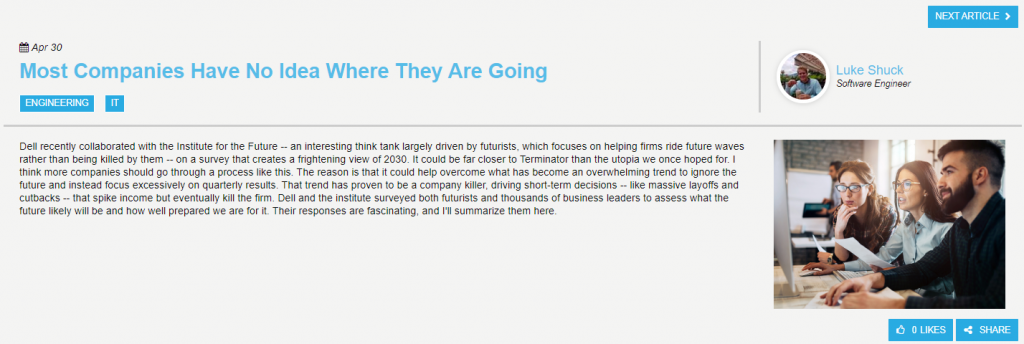
View Name: BlogDetail
View Description: Blog display that shows the author, blog tags, body, and image under each other
View Preview:

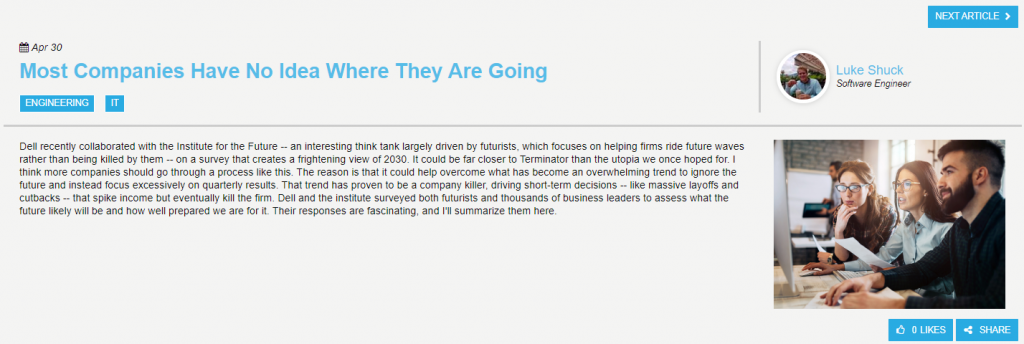
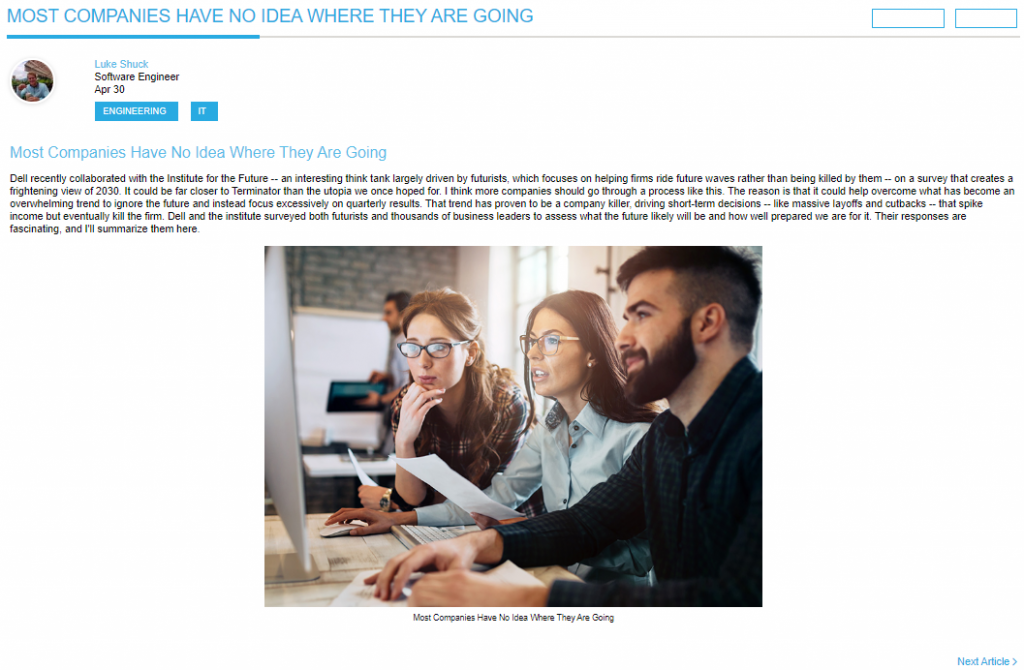
View Name: Blog Detail – Modern
View Description: Updated blog display that shows blog content more condensed
View Preview: