Akumina Flow Team Widget
Purpose
Allows for the tracking of a single or multiple step process or set of tasks to completion.

<
Features
-
- Allows for the tracking of a single or multiple step process or set of tasks
- Ability to override widget properties via URL’s query parameters
- Custom fields and properties to gather data
- Provides built-in analytical reporting options
- Ability for a process to involve multiple individuals
- Typically the target display for Akumina Flow notifications
Details
-
- Widget Name: AkuminaFlowTeamWidget
- Available With: Release 5.5 (Akumina 5.5 comes with a preview release of this widget)
- Content App Type: N/A
- Content Type: N/A
- Content App Name: N/A
- List Name: N/A
- Recommended Images Sizes: N/A
- Dependencies: Optimizer License
Content
N/A
Properties
| Process ID | Optional. If you want this widget to only display instances from a specific process. Enter the ID of the Akumina Flow Process |
| Widget Title | Title/Header to show in widget.
Can use one of the following:
|
| Widget Height | Determines display height of widget, selection of either Full (no maximum height) or Card (fixed height and scrollbar, if needed) |
| Hide Success Message | When checked, will not display the interim task completion messages |
| Report Ranges | |
| Report Week Type | If you use either “ThisWeek” or “LastWeek” date ranges, what days do you consider a week? Select either ‘Sunday to Saturday’ or ‘Monday to Sunday’ |
| Report Query Properties | What properties can be used to filter the report data? You must provide at least 1 report filter for each process that supports reporting. This property is a JSON object with the format:
{
"PROCESSID1": [{"Label": "filter label", "PropertyName": "PROP1", "PropertyValue":"val1", "RequiredPersona":"", "IsManager":false}],
"PROCESSSID2": [{}, {}, ...]
}
Each array item is a JSON object that provides the definition of a report filter with the properties:
|
| Pie Chart Height | OOTB – Blank (defaults to 200px) Define the pie chart height for display. |
| Start Property Values | There’s often the need to set hidden properties for an Akumina Flow that are based on the creator. The widget can automatically set properties associated with the Start task. Provide a JSON object which defines what properties you want the widget to set for a given process ID. The JSON property names MUST match the Akumina Flow property name. JSON property values can be a literal string value or one of the following: {UserContext.xxx} where xxx is a property on Akumina.Digispace.UserContext.xxx, {Manager.xxx} where xxx is a UserBase property on the user’s Manager object (e.g. Id, Name). For example:
{
"PROCESSID1": {"InstanceOwners":"MANAGER", "DEPARTMENT":"{UserContext.Department}", "MEETING_ID":"abc"},
"PROCESSID2": {...}
}
|
| Msg Timeout | OOTB – Blank (defaults to manual close) Specify in seconds, or manual close, how long the informational messages should be displayed before disappearing |
| Function to call before binding the UI events | OOTB -Blank (used for widget expansion): Name of the function called after the UI has been rendered to the screen |
| Function to call after fetching data | OOTB -Blank (used for widget expansion): Name of the function called after data has been fetched by the widget. |
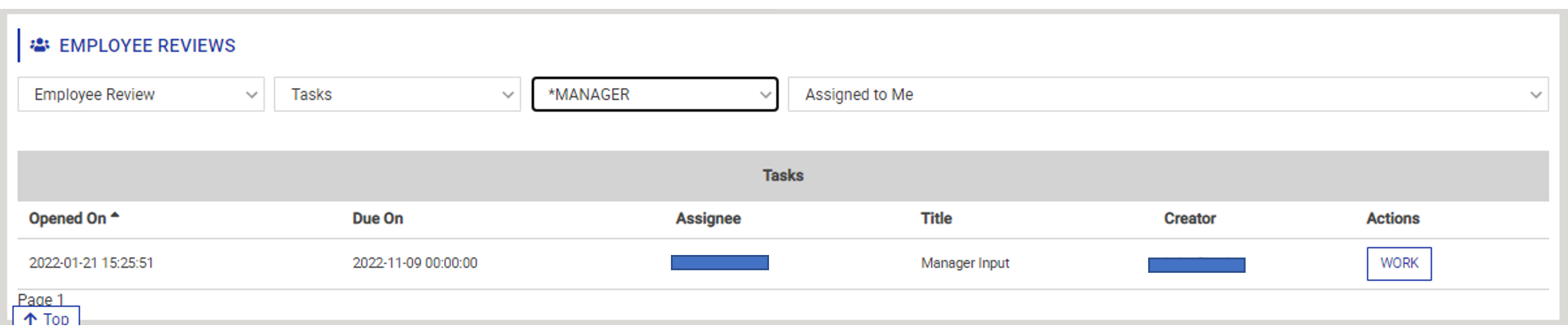
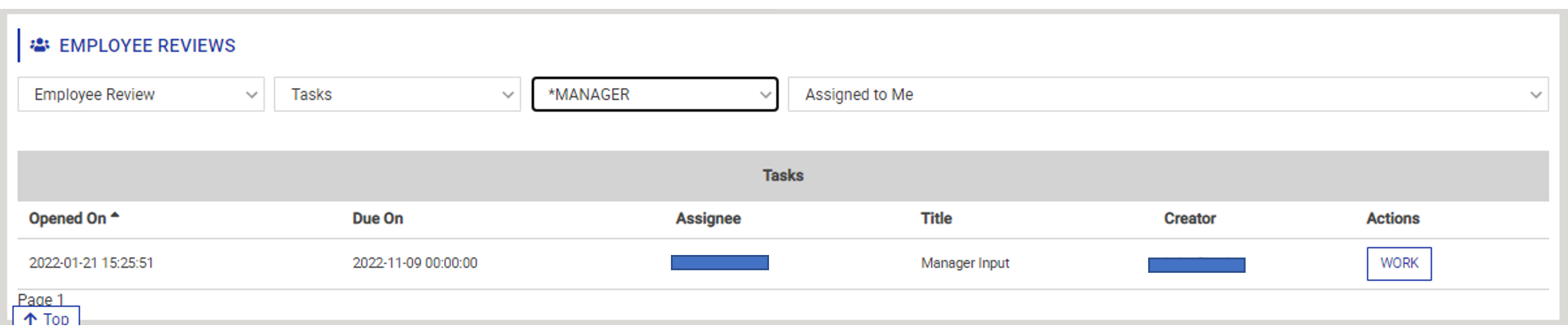
Views
View Name: ActivityFlowTeamWidget
View Description: Displays Akumina Flow process for a team in the completion of a single or multi step process.
View Preview: