Blogs Widget
Purpose
Connect with your employees on a more personal level that can help drive corporate standards, vision, and the personality of your company.

Features
-
- Displays eight news cards in two rows of the latest and/or featured news from the Blogs_AK list. Blogs_AK list exists on each delivery site with unified content type and unified taxonomy.
- Displays global news based on latest modified news date
- Displays user preferred news (if not enabled then shows all news)
- Ability to configure to pull news from across sites or from the current site only
- Quick filter buttons display the blog news based on the radio button selected for My Interests (defined user’s preferences), or All Blogs. Radio buttons are configurable in the widget property. Radio buttons can be disabled by removing them from the view.
- Blog news is loaded OOTB by default based on users’ preferences defined.
- Displays the article title, image, author, last updated date, article tags, read time, and the associated reactions, views, and comment counts.
- Click on front-end toggle to change view from tile to list.
- Click on “View All Blogs & Updates” will navigate the user to the blogs listing page.
- Click on a selected Article will navigate the user to a blogs detail page.
- Mobile-ready via Responsive Web Design
Details
-
- Widget Name: BlogsWidget
- Available With: Release 4.5 and above
- Content App Type: AkuminaBlogs
- Content Type: Author
- Content App Name: News – Blogs
- List Name: Blogs_AK
- Recommended Images Sizes: Thumbnails – 352 px wide x 250 px tall; Main – 736 px wide x 488 px tall
- Dependencies: SharePoint
Content
| Title | Title that will display in the Content App list |
| Body | Rich text that will make up the body of the blog item |
| Expires | Date and time when the blog item will become inactive and no longer display |
| Start Date | Date in which content will be visible on the site |
| StaticUrl | Url that will be used to display the blog detail page |
| Image | Image that will used for the blog item |
| HubNewsCategory | Managed Meta data category that is used for tagging content |
| BlogLocation | Managed Meta data category that is used for tagging content |
| PublishedBy | Name of user who is getting credit for the blog item |
| Job Title | One line of text that will be used for the Publisher’s job title |
| Add Attachment | File that will be attached to the blog item |
Properties
| Selected list columns | Columns in the SharePoint list that the widget is utilizing. | |
| Cache Interval | Sets the time, in seconds, that the data should be saved in the local browser cache of the current user.
· 0 = Do not cache the data for this widget · -1 = Use the default caching strategy set in the Digital Workplace configuration Whole Number = Cache for specific time, in minutes |
|
| List Name | Name of the SharePoint list that contains the data to be displayed for this widget instance. | |
| # of Items to Display | Number of blog items to be displayed on the page | |
| Category | Metadata Category. Can be used for displaying list items with indicated category | |
| Order By | Name of data field that contains the order of items to display. This field must be a numeric integer field. | |
| Order Direction | Order the list items by ascending or descending order based on last modified time | |
| Function to call before binding the UI events |
|
|
| isasynccallback | Tells the widget if the callback method is mentioning uses def (i.e. Ajax) or a plain one | |
| Function to call after fetching data | OOTB -Blank (used for widget expansion): Name of the function called after data has been fetched by the widget. | |
| Site Collection URL | Site collection URL where the SharePoint list defined in “List Name” can be found. |
Views
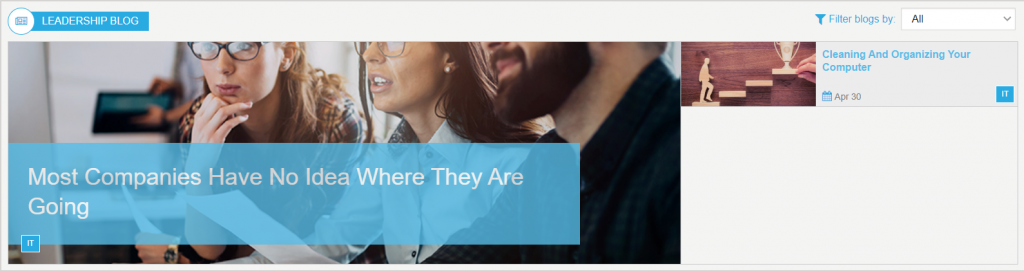
View Name: Blogs
View Description: Displays a featured blog and a visual list of other blog articles, complete with image, title, tag, and date
View Preview:

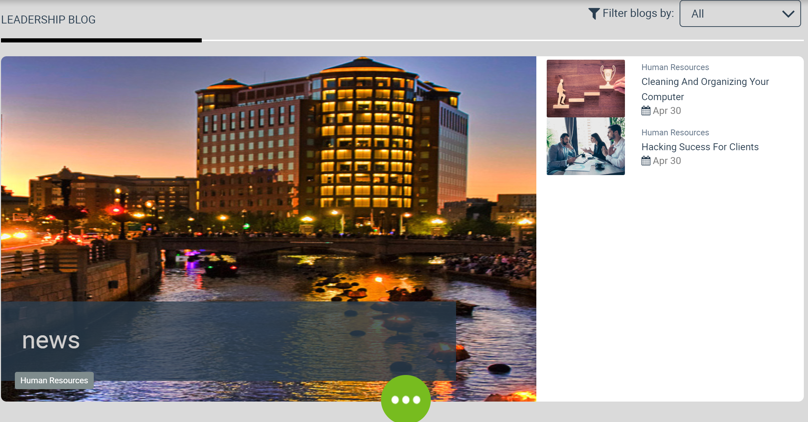
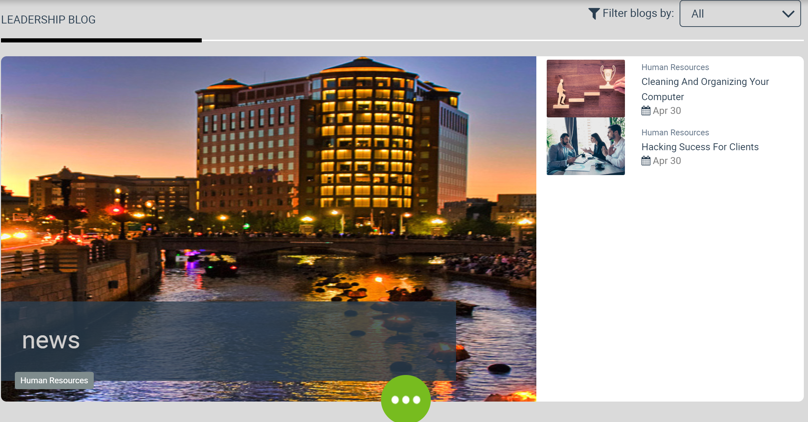
View Name: Blogs – Modern
View Description: Displays an updated version of the Blogs view with more slick CSS code and styling
View Preview: