Text Block Widget
Purpose
A powerful and versatile widget that allows you to create local page specific content on the front end and fully edit that content on the front end.

Features
- Provides ability for inline editing within the Experience Builder
- Content is auto saved with the page in pagewidget_AK as part of page object
- Allows ability to edit existing local page specific content or create new content
- Allows ability to add links and images to content
- Allows ability to insert images from image gallery
- Allows ability to add links to other pages
- Allows ability to display content status on the front-end, and ability to publish content based on permissions (version 5.0 and above)
- Features CkEditor 5 plugin
Details
- Widget Name: TextBlockWidget
- Available With: Release 5.5 and above
- Content App Type: N/A
- Content Type: N/A
- Content App Name: N/A
- List Name: Pagewidget_AK
- Recommended Images Sizes: N/A
- Dependencies: N/A
Content
N/A
Properties
| Widget Framework | Determines the type of framework the widget provides. Value = react |
| Content | Defines the rich text content data that needs to be displayed in JSON format, supports multilingual with languageid code.
Example – |
| Image Picker | Ability to select an image from the image gallery to insert with the text.
With release 6.0, insert image will launch the Asset Library Module to select or upload an image. The selected image can easily be re-sized by changing the image dimensions.
Optional fields can be added to the image.
|
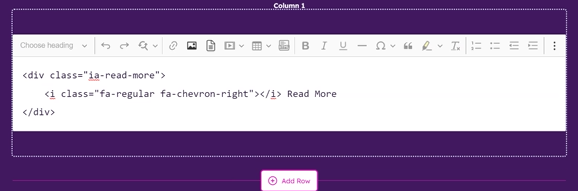
| Rich Text Layouts
|
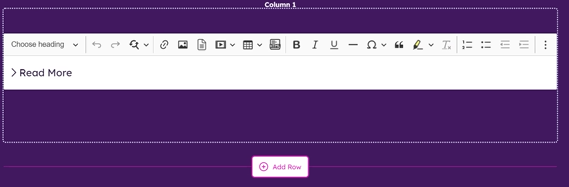
Ability to insert predefined rich text layouts and modify content as needed.
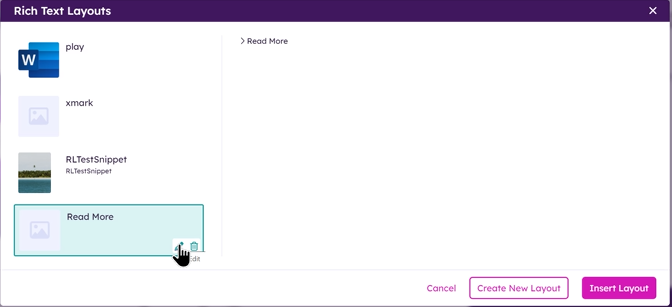
Clicking on rich text layout opens a pop-up modal that displays all the existing html layouts from a new list “ContentLayouts_AK” which is provisioned on the central site. Note: this is a language neutral list.
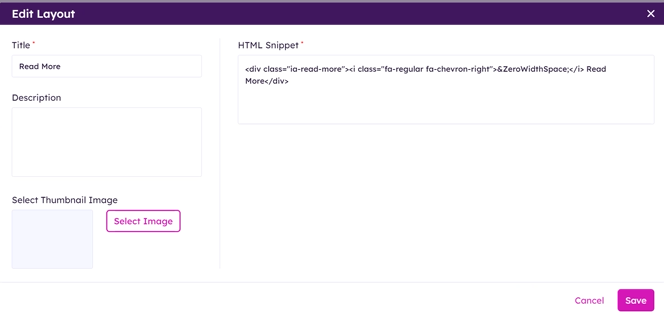
This allows editing of new and existing layouts in the form of raw HTML snippet. Click on insert layout button to insert the selected rich text layout in the ckeditor. On save, the content will be displayed to the front-end user.
Note: When using font awesome tags with ckeditor, need to add zerowidthspace if adding manually. This will automatically be added to source on save. |
Views
View Name: Text Block Widget
View Description: Ability to create local page specific content on the front end and fully edit that content on the front end.
View Preview:




 Ability to add a caption on the image.
Ability to add a caption on the image. Ability to change alternative text for the image.
Ability to change alternative text for the image.