Content Block Widget
Purpose

Features
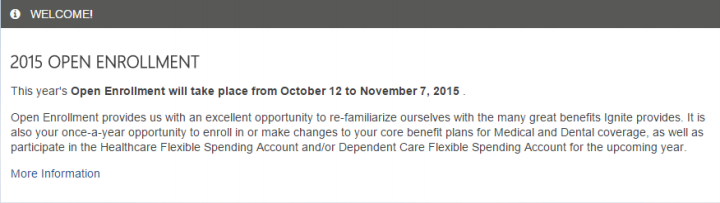
- Optional header bar supporting web part title and icon
- Full rich text support, editable using AppManager’s WYSIWYG editor.
- Alert style option which changes control display and icon to call additional attention to the content
- Expiration date to automatically remove content block from site, if desired
- Items displayed are security trimmed based on specific site user’s SharePoint permissions
- Mobile-ready via Responsive Web Design
Details
-
- Widget Name: ContentBlockWidget
- Available With: Release 4.0 to 4.5 FS’19
- Content App Type: N/A
- Content Type: N/A
- Content App Name: N/A
- List Name: N/A
- Recommended Images Sizes: N/A
- Dependencies: SharePoint
Content
N/A
Properties
| List Name | Name of the SharePoint list that contains the data to be displayed for this instance. |
| site wide alert message | This text message displays on the page where the text is set on the snippet. This value would rarely be used as a site wide alert, since a better approach is to use a control item across all pages that would be set on the ak:instructionset. |
| disablealert | If false, the alert message will not be displayed
If true, the alert message will be displayed |
| Enable preview | Value = false for this widget |
| dynamic preview | Value = true for this widget |
| Displayed title | If a value is entered, then the title will appear on the header of the App. |
| Icon | Selects the icon that is displayed to the left of the widget title. |
| instruction set | Path to the IDS list if it exists. This value will be found on the Control App item. Example for a site wide alert message highlighted in yellow: |
| cache interval | Sets the time (in secs) that the data should be saved in the local browser cache of the current user.
0 = do not cache the data for this widget -1 = use the default caching strategy set in the Digital Workplace configuration [whole number] = cache for specified time (secs) |
Views
View Name: ContentBlock
View Description: A basic view for the Content Block widget. Views are different based on what CSS code is associated with the Content Block
View Preview: