The HTML Content Widget provides inline editing capabilities from the front-end site for a content author to quickly and easily edit existing or newly created content within the Experience Builder.
Getting started – page edit mode
In release 6.0 and above:

In release 5.5 and below:

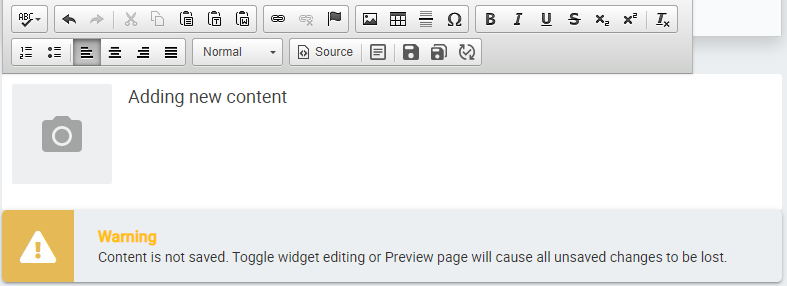
When a new HTML Content Widget instance is added to a page, it will display “default content” in the cell.

Clicking in the cell will invoke the editor to appear as shown below:

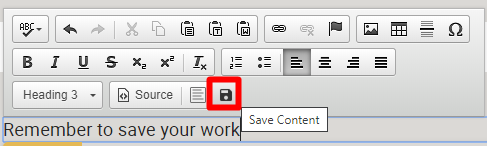
Saving Content
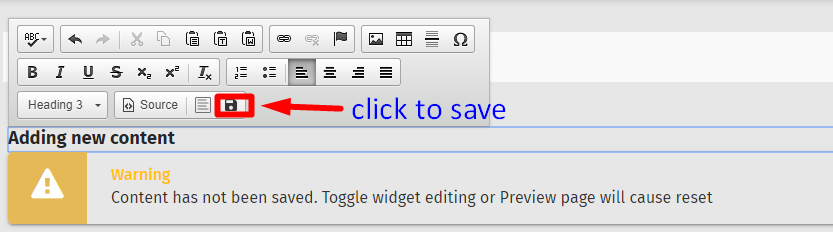
The user can start adding new content by typing in the cell to replace the default content and image.


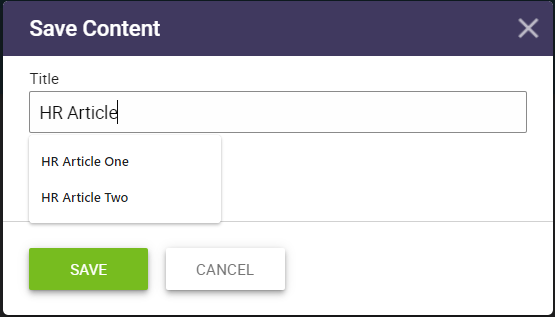
Clicking save, will invoke a popup modal, to save the content with a title. The saved content can be used to add to another page at a later time.

Inline Editing
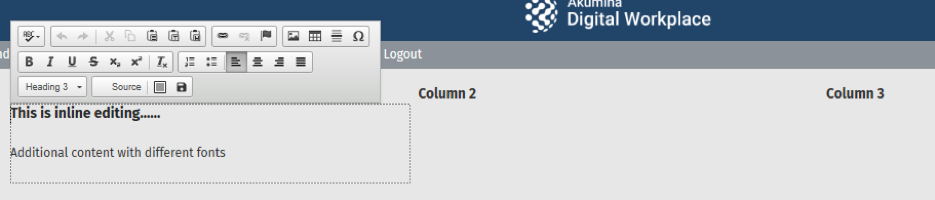
At this point, you can utilize any of the editor features for inline editing.
Edit existing content or create new content.

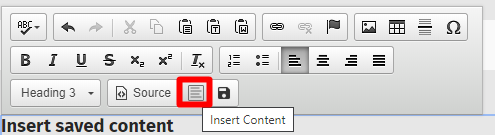
Insert saved content.

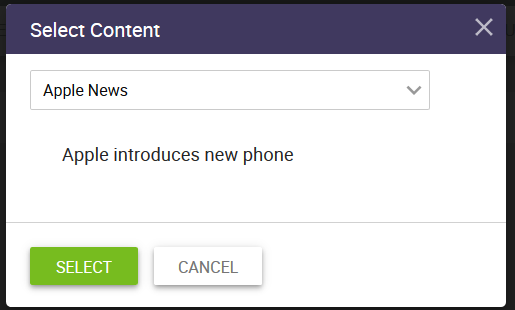
A popup modal will display a dropdown list of available content to select.


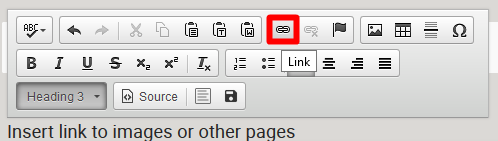
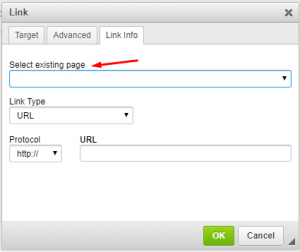
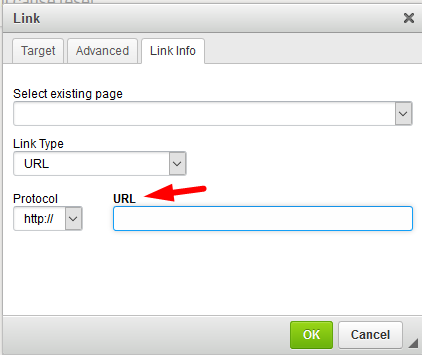
Adding Links
Add links to images and other pages.

Select an existing page from the drop down list.

The page URL will be populated.

Click ok and the link will be added to the image or page.
Click save before exiting page edit mode.

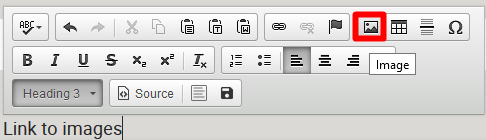
Adding Images
Insert images from image gallery.

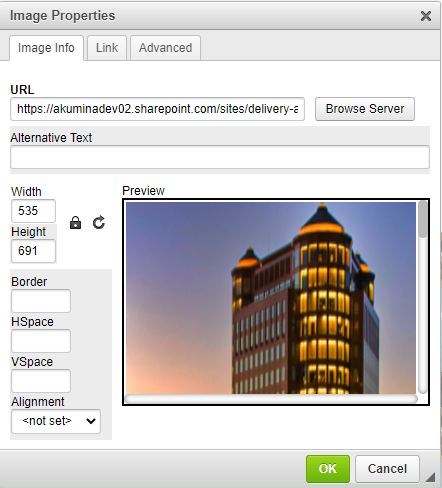
With version 5.5, a new image modal has been added to select and upload images from the available libraries.
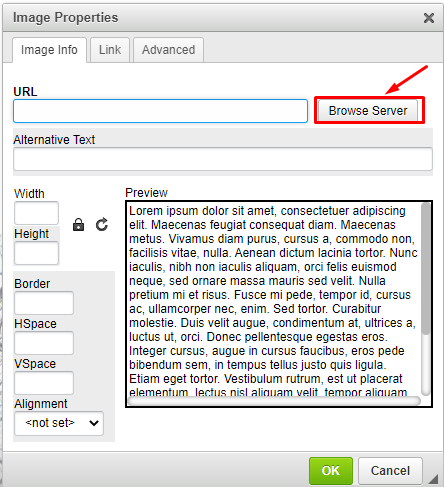
Click on the Browse Server button to select images.

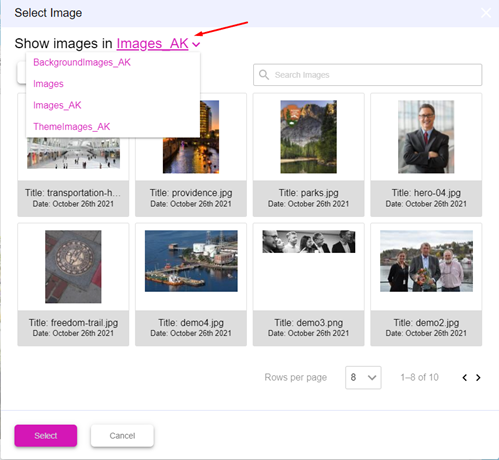
On the Select Image modal, select the library from the drop down to retrieve the images for the site.
Note: The Image Picker will display language neutral and language aware image libraries. For language aware lists, images will be displayed for all languages and not filtered by the current language.

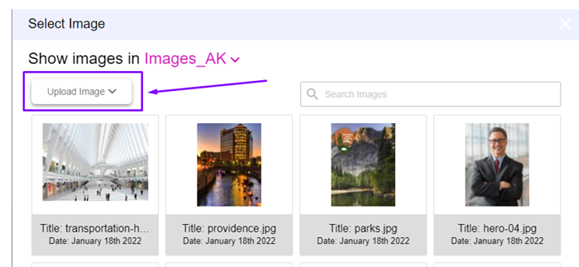
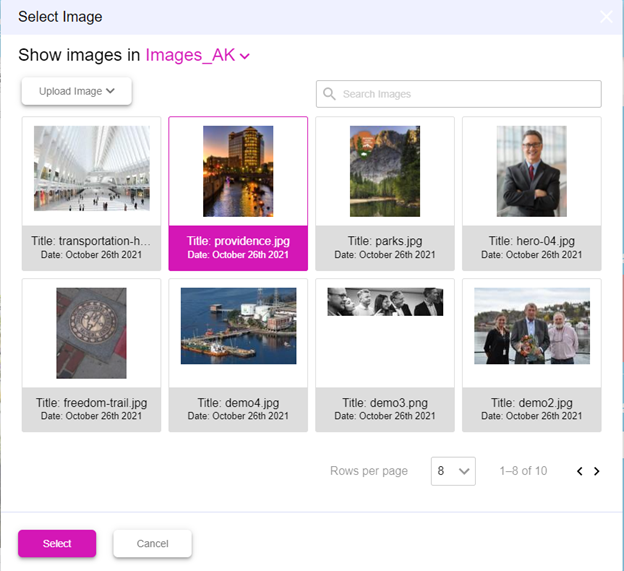
Upload a new image or select an existing image and click select.


The selected image will display in the preview window

Click Ok
Remember to click save before exiting page edit mode

Saving Content As
With version 5.0, a new “Save Content As” feature has been added to the HTML Content Widget.

A popup modal will display a dropdown list of available content to choose existing content, or type in a new title to make a copy of the content. The Save Content will be saved in the Content Blocks Content App for re-use.

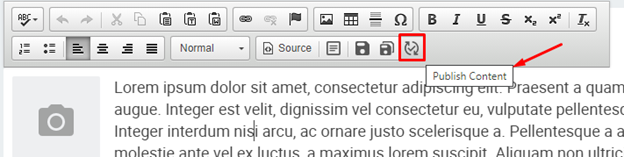
Publish Content
With version 5.5, a new “Publish Content” feature has been added to the HTML Content Widget. This feature provides the ability to publish content from the front-end site based on users editing permissions and the Content Block Content App permission settings.

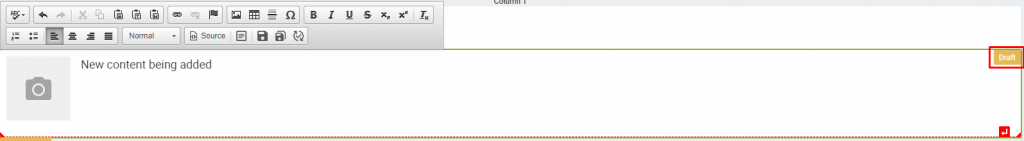
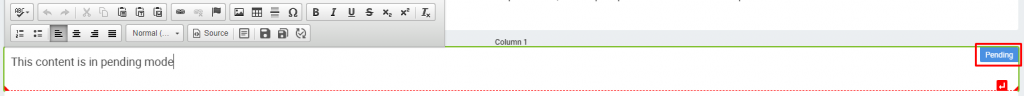
When the permissions are enabled, the HTMLContentWidget will display the content status (draft, pending or published) in the upper right corner of the widget instance.
- For additional details on Author Content App Permissions, please visit here.
- For details on Enabling Content App Permissioning with Save, Publish and Preview Functions, please visit here.
Draft status will appear when new content has been added or existing content has been updated before clicking on save content.

Pending status will appear when the content has been saved, but content has not been published.

Published status will appear after clicking the publish content button.