Reaction Manager
A new Reaction Manger Management App has been added with Release 5.0 to provide the ability for an authorized user/administrator to enable the reaction types. Reactions will be used with the new Activity Streams and Social Engine system for News detail pages. Enabled reactions will surface on the Intranet and allow users the ability to engage with posts.

Understanding Reaction Types
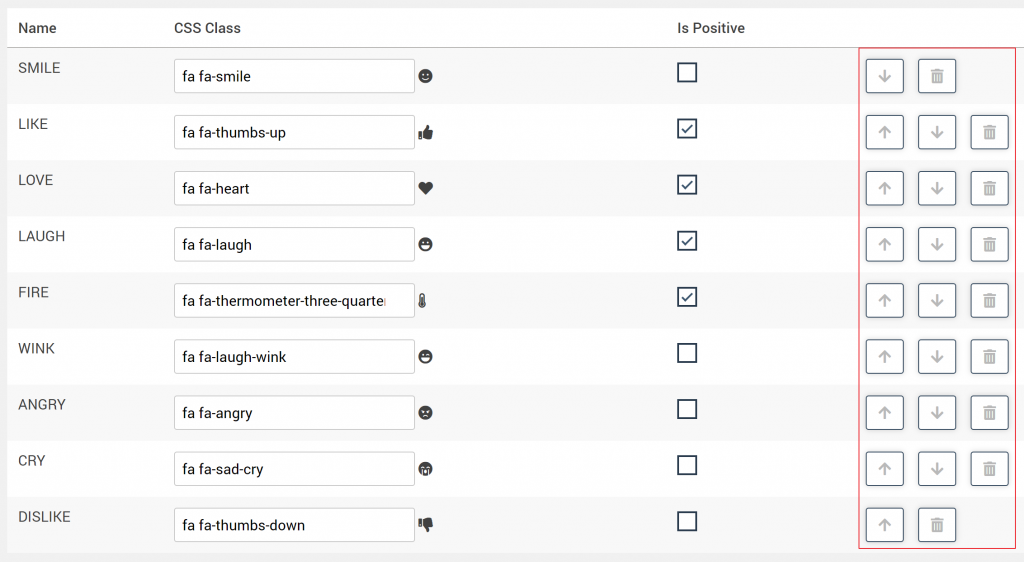
The Reaction Manager displays a list of Reaction Types and provides the ability to add new reaction types, change the display order of the reactions, and delete a reaction type.
- The Reaction Manager comes with the following default reaction type.
-
- Like

Add a Reaction Type
- In the New Name field, enter a name for the desired reaction type and click ADD.
- The new reaction type will display as a new row.
- A question mark icon will be added as the default icon.
- The new reaction type name will display in the reaction manager list in the AppManager and on the front end site for users for comments and activity streams.

![]()
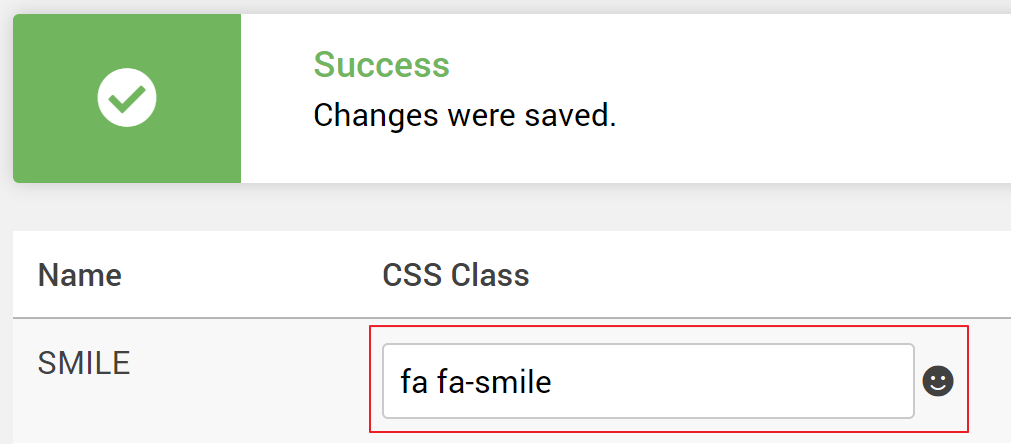
- To associate an icon with the new reaction, change the CSS Class using the Font Awesome Icon Reference Cheat Sheet.
- Locate the desired icon on the Font Awesome cheat sheet and replace the CSS class representation and click outside of the class field box for the icon to update.
- I.E. If the new reaction type is called “Smile” and a happy face icon is needed, then change “fa fa-question” to “fa fa-smile” and the reaction icon will update with the associated Font Awesome icon.
Note: The Reaction Manager only supports reaction icons from Font Awesome 5.0.

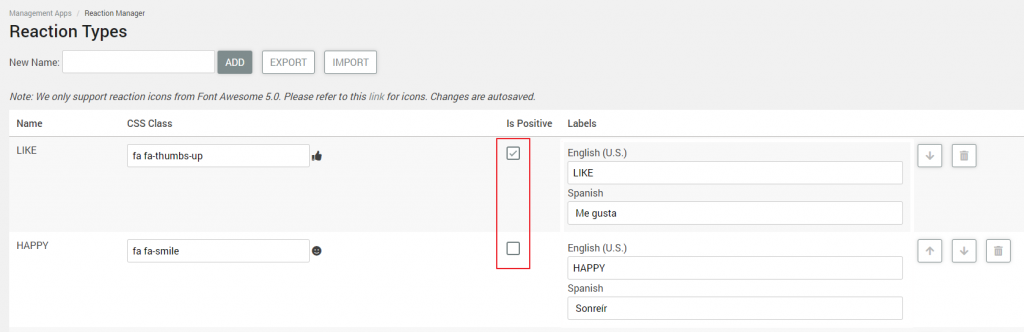
- Once a new reaction is added, it can be set to be positive (checked) or negative (unchecked).
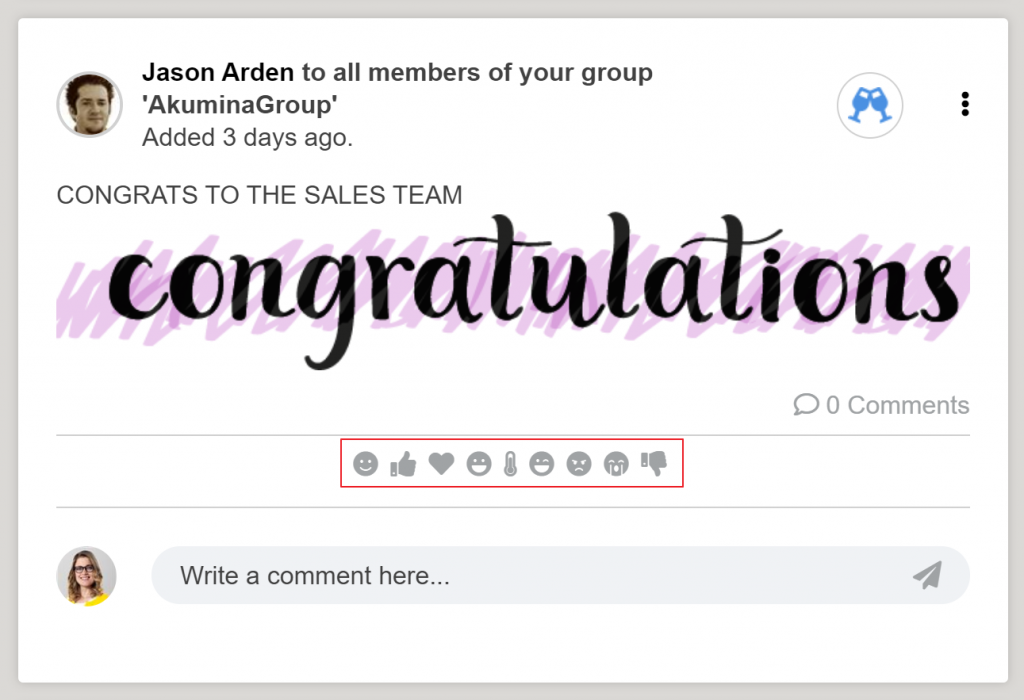
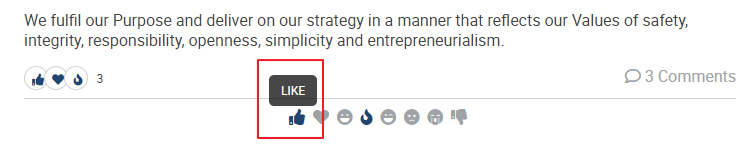
- The reaction type and the number of times a reaction has been clicked on a subscription card rolls up to the site and the rollup count for the reaction displays.

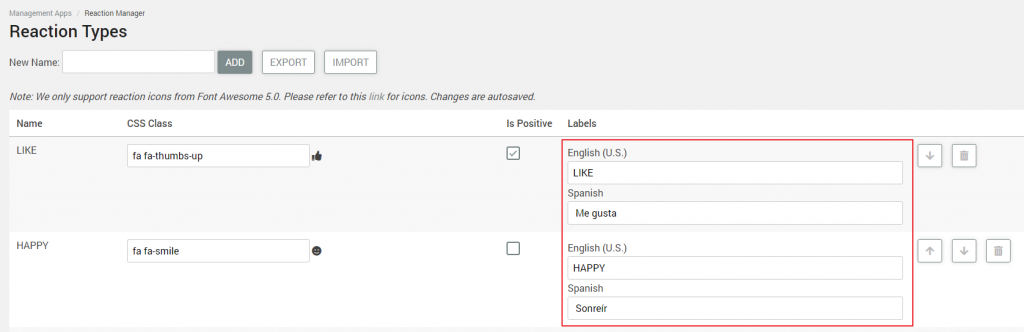
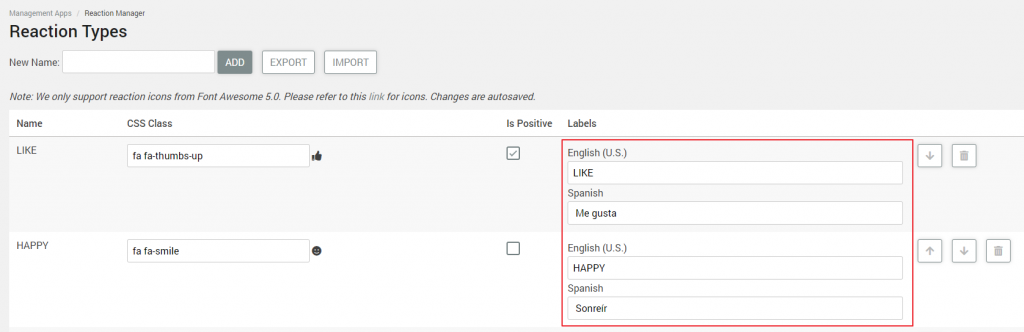
- Labels can be added to reactions and multilingual label field(s) will be available if multilingual is enabled on the site.
- The label will show on the site when a user hovers over the reaction icon.


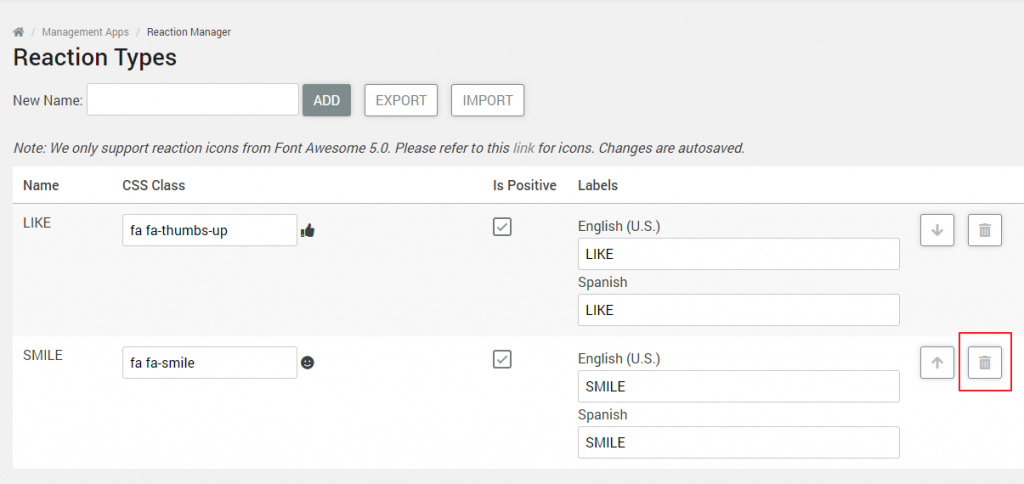
Delete a Reaction Type
- To delete a reaction type, simply click the trash can icon at the end of the desired reaction type row. This will permanently delete the reaction type from the Reaction Types list and from the site.

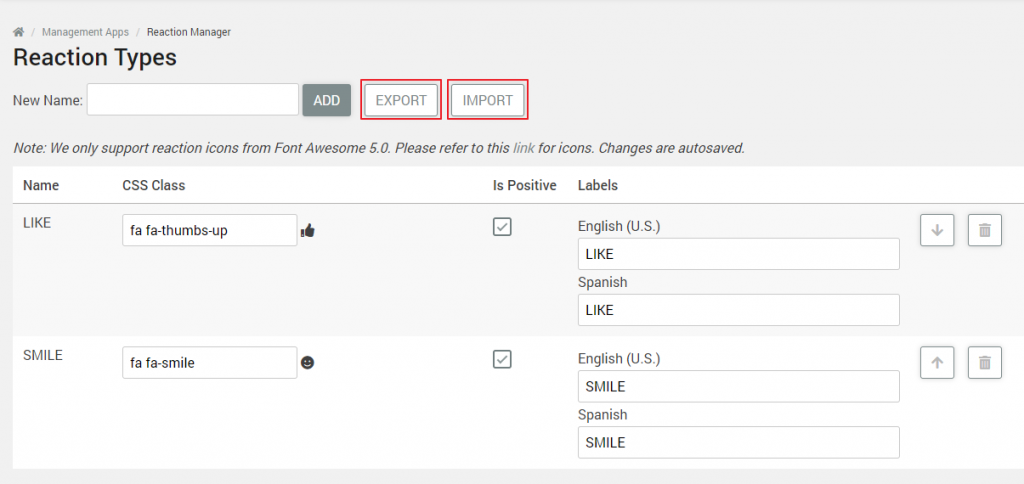
Importing and Exporting Reaction Types
- EXPORT button
-
- Export reaction types to a .json file. This action will save and download the active reaction types and their properties.
- This can be done if an organization wants to start over with a new set of reactions, but retain the old set in case they’d like to revert back to them.
- Export reaction types to a .json file. This action will save and download the active reaction types and their properties.
- IMPORT button
- Import previously exported reaction types and their properties from a .json file.
- This will import a set of reaction types and their properties, so a user won’t have to enter them again.
- Import previously exported reaction types and their properties from a .json file.

Ordering Reaction Types
Reaction Types display on the front end site based on the order established in the AppManager Reaction Manager. Top to bottom reaction order in the AppManager corresponds with left to right reaction display on the front end site.
- To adjust the order of a reaction, use the reorder arrows to move any reaction to the desired position.