Important Dates Widget
Purpose
Highlight important company events that are populated either from a SharePoint list such as ImportantDates_AK or directly from a calendar on the site.

Features
- Items can be explicit items in a list OR linked to calendar events
- Includes expiration date support to automatically remove content from site after the date passes if using a SharePoint calendar or respects Expires on a SharePoint list.
- Provides ability to display featured or non-featured events
Details
- Widget Name: ImportantDatesWidget
- Available With: Release 4.0 and Above
- Content App Type: Author (see Working with Author Type Content Apps)
- Content Type: AkuminaImportantDates and AkuminaCalendar
- Content App Name: Important Dates
- List Name: ImportantDates_AK
- Recommended Images Sizes: N/A
- Dependencies: SharePoint
Content
If data source is from a AkuminaImportantDates type list such as ImportantDates_AK
| Title | Title that displays on the site, and in the content app list |
| Details Link – Web Address (URL) | Link that a user will be directed to when the event title is clicked |
| Link Title | Link title used for accessibility |
| Start Date | Event date that displays to the left of the event title |
| More Window | Sets the Details Link to open in the same window or a new window |
| Subtext | Event details that display under the event title |
| Do Not Display This Item | Sets event to inactive and it will not display on the site |
| Expires | Date and time when the alert will become inactive and no longer display. This must be set to remove the content from the front end widget. |
| Title | Item title in SharePoint also used to generate the Static URL column |
| Location | The location of the event, this will display on the event detail |
| Start Time | Time when the event will start, this is displayed on the calendar as well as the event detail |
| End Time | Time when the event will end, this will display on the calendar as well as the event detail |
| All Day Event | Select if the event is to occur for the entire day |
| Recurrence | Select and set for a recurrence event |
| Description | Description is the summary of the event |
| Category | Event Category displayed on the event detail page. |
| EventTitle | Title displayed for the event on the widget this column allows for special characters |
| Seo-Description | Search Engine Optimization description |
| Seo-Keywords | Search Engine Optimization keywords |
| Seo-Title | Search Engine Optimization Title |
| Featured | If selected then this event will show up on the ImportantDatesWidget, if not selected then the event will only appear on the calendar page. |
| DetailLinks | Not currently used on this widget but is available for widget expansion |
| StaticUrl | This field is auto generated using the title column, spaces are replace with -. This column is used to generate the FriendlyURL for dynamic navigation. |
| Body | Body of the event detail |
Properties
| List Name | Name of the SharePoint list that contains the data to be displayed for this widget instance. |
| Additional Select Fields | Columns in the SharePoint list that the widget is utilizing |
| Featured | When set to “true”, the featured flag in the list is required for the event to be displayed on the widget. |
| View All Link | Link for the View All button |
| Displayed Title | Title that’s displayed as the widget header |
| Icon | Selects the icon that is displayed to the left of the widget title |
| Dates are from Calendar | If true then the SharePoint list set in property “List Name” will be considered a calendar of type AkuminaCalendar. |
| Featured Field | When “Dates are from Calendar” is set to “true”, the featured flag in the calendar item is required to be set to true for the event to be displayed on the widget. |
| Calendar Display | When “Dates are from Calendar” is checked then “Calendar Display” can be set to:
|
| Category and Category Field | Ability to show only items tagged with specified categories
For example, the following settings will display only those events with the field HubNewsCategory equal to the current site’s title.
 |
| Cache Interval | Sets the time, in seconds, that the data should be saved in the local browser cache of the current user.
Whole Number = Cache for specific time, in minutes |
| # of Items to Display | This controls how many items to display on this widget default 5 |
| Function to call before binding the UI events | OOTB -Blank (used for widget expansion): Name of the function called after the UI has been rendered to the screen |
| Function to call after fetching data | OOTB -Blank (used for widget expansion): Name of the function called after data has been fetched by the widget. |
| Site Collection URL | Site collection URL where the SharePoint list defined in “List Name” can be found. |
Views
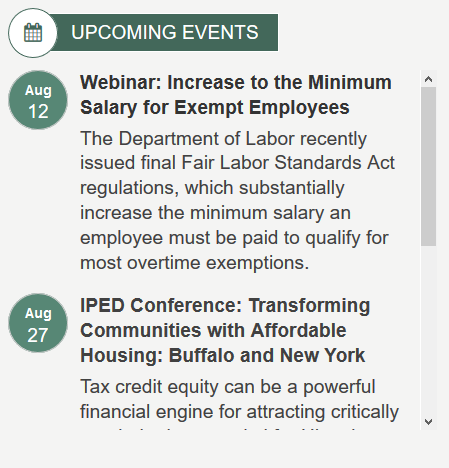
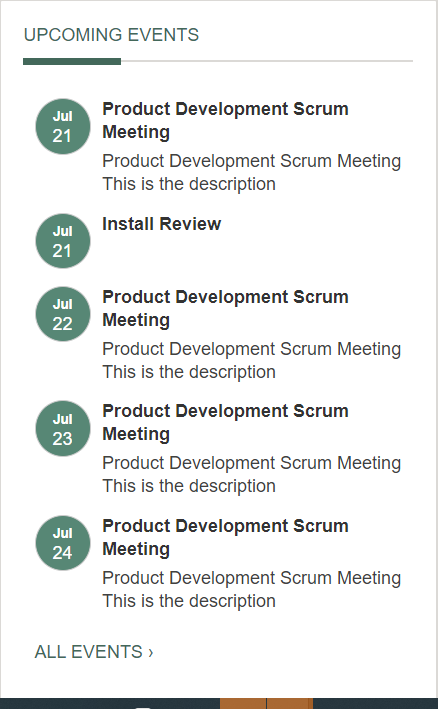
View Name: Important Dates – Modern
View Description: A FS’20 supported view, displays important dates, complete with date, title, and description in a scroll-able list . If user list type AkuminaImportantDates content author has to set the older events to expire so they will not show up on this widget.
View Preview:

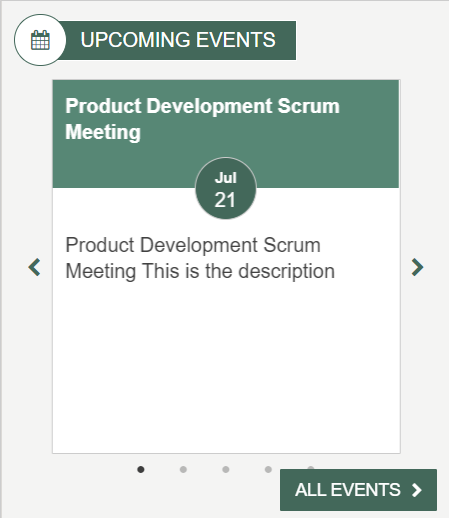
View Name: Important Dates – Slider –
View Description: A FS’20 supported view, displays important dates, complete with date, title, and description in a slider format with navigation between events using the chevrons or …. Event Detail if using a AkuminaCalendar type SharePoint list, navigates the user to the Calendar page. If user list type AkuminaImportantDates content author has to set the older events to expire so they will not show up on this widget.
View Preview:

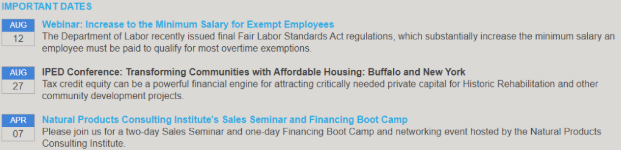
View Name: HomePage-Important Dates
View Description: Displays a number of important dates, complete with date, title, and description the widget height will expand based upon the number of events to display. If user list type AkuminaImportantDates content author has to set the older events to expire so they will not show up on this widget.
View Preview:

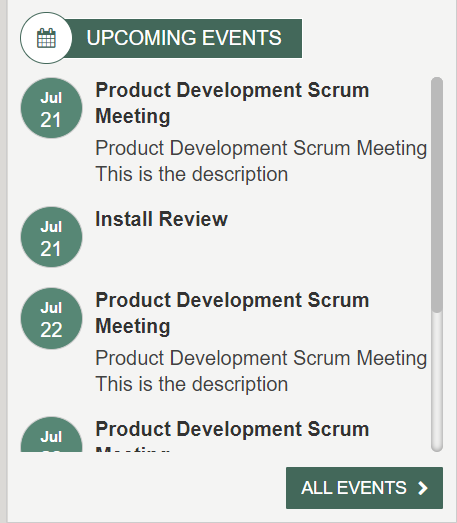
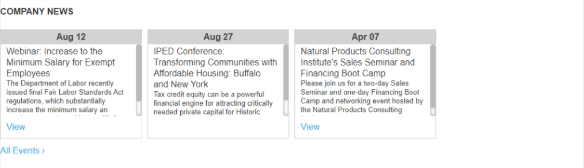
View Name: HomePage-Important DatesUpcoming
View Description: Displays important dates, complete with date, title. If user list type AkuminaImportantDates content author has to set the older events to expire so they will not show up on this widget.
View Preview:

View Name: ImportantDates-Default
View Description: Displays important dates, complete with date, title, and description. If user list type AkuminaImportantDates content author has to set the older events to expire so they will not show up on this widget.