Blogs Widget
For Foundation Site Installations that are not Hive, please refer to widget documentation here.
Purpose
Connect with your employees on a more personal level that can help drive corporate standards, vision, and the personality of your company.

Features
-
- Displays eight news cards (number of articles is configurable on the widget property) in two rows of the latest and/or featured news from the Blogs_AK list. Blogs_AK list exists on each delivery site with unified content type and unified taxonomy.
- Displays global news based on latest modified news date
- Displays user preferred news (if not enabled then shows all news)
- Ability to configure to pull news from across sites or from the current site only
- Quick filter buttons display the blog news based on the radio button selected for My Interests (defined user’s preferences), or All Blogs. Radio buttons are configurable in the widget property in field. Radio buttons can be disabled by removing them from the view.
- Blog news is loaded OOTB by default based on users’ preferences defined.
- Displays the article title, image or thumbnail (if set on the content), author, last updated date, article tags, read time, and the associated reactions, views, and comment counts.
- Click on front-end toggle to change view from tile to list.
- Click on “View All Blogs & Updates” will navigate the user to the blogs listing page.
- Click on a selected Article will navigate the user to a blogs detail page.
- Mobile-ready via Responsive Web Design
Details
-
- Widget Name: BlogsWidget
- Available With: Release 5.5 and above. This article is specific for the Hive version of the Mebar Manager Widget, for earlier version of this widget please visit here.
- Content App Type: AkuminaBlogs
- Content Type: Author
- Content App Name: News – Blogs
- List Name: Blogs_AK
- Recommended Images Sizes: Thumbnails – 352 px wide x 250 px tall; Main – 736 px wide x 488 px tall
- Dependencies: SharePoint
Content
| Title | Title that will display in the Content App list and on the Detail widget |
| Body | The body text of the article |
| Expires | N/A |
| Image | The selected image will display with the news article |
| Image Description | Text description of the image to be leveraged for accessibility/screen readers. By default, the image Url, but should be updated to a description of the picture |
| StaticUrl | What will be added to the site Url to create the friendly Url for the article |
| Summary | The “Summary” text in bold, displaying below the image on the article page. |
| Tags | Termstore Taxonomy Tags that can be linked to the article and leveraged in Searching relevant content. |
| Departments | Termstore Taxonomy Tags that can be linked to the article and leveraged in Searching relevant content. |
| Region | Termstore Taxonomy Tags that can be linked to the article and leveraged in Searching relevant content. |
| Publisher | Publisher of the news article, they will appear on the News Detail page |
| Video: Web Address(URL) | Web address for a video to be displayed on the article page as well as on other widgets such as BlogWidget and CuratedNewsWidget. For additional details, please see instructions here. |
| Video: Link Title(URL) | Link Title of the video to be displayed, to be leveraged for accessibility/screen readers. By default, the video Url, but should be updated to a description of the video |
| Published Date | Date in which the content will appear on the site, also the date that is displayed on the article. |
| Archive Date | Date in which the content will be archived from the site |
Properties
| Widget Framework | react – do not change this | |
| Widget Title | a Tokenized title for multilingual purposes example: {fs.blogswidget.title} | |
| Query Text | Query used to retrieve the data example:
(ContentTypeId:0x010400E07131D958AE4448B52C7C427A76B6D4*)(ArchiveDate>{Now}) In this example search will be used to pull in content associated with this content type where Archive Date is less than the current time |
|
| Selected list columns | The SharePoint Managed Metadata properties or aliases that map to the SharePoint list columns that will be used to display content on this widget. Example:
ListID,ListItemID,PublishDate,ImageOWSURLH,Title,owstaxidmetadataalltagsinfo,PublisherOWSUSER, ThumbnailURLOWSURLH, |
|
| Display blogs across sites | Blogs will be pulled in from other sites associated with this central site and delivery configuration | |
| Enable Refiners | When checked, displays filter buttons | |
| Search Refiners | Defines the search data refiners to be displayed in JSON format.Name – the name of the alias set in the search schema
Display Name – the name in the drop down to be displayed for refinement Id – corresponding term id from term store {“termStoreId”:””,”termSetName”:”Category”,”terms”:[{“name”:”SPTags”,”displayName”:”Tags”,”id”:””},{“name”:”Departments”,”displayName”:”Departments”,”id”:””},{“name”:”Region”,”displayName”:”Regions”,”id”:””}]} |
|
| Refiner Condition | Determines if the search refiners (user preferences between categories) are set to AND or OR condition. By default, the search refiner between the refiners is set to AND condition. | |
| # of Items to Display | Number of blogs to display | |
| Enable Paging | If checked additional blogs will display upon a lazy load | |
| Enable Interests | Button will appear above the blogs, when selected display the users interest set on the preferences. | |
| Enable Reacted | When checked, displays the Top Reacted article filter in the widget to search for the social reactions top reacted count description. | |
| Enable Popular | When checked, displays the Popular article filter in the widget to search for the most reacted article based on view count in application insights | |
| Enable all blogs | When checked, displays the All filter button, when the button is clicked all the latest published articles will display, clearing all filters. | |
| Sort By | The Managed Metadata property or alias used to sort the content, default is PublishDate, which maps to the article column “Published Date” | |
| Cache Interval | Sets the time, in seconds, that the data should be saved in the local browser cache of the current user.
· 0 = Do not cache the data for this widget · -1 = Use the default caching strategy set in the Digital Workplace configuration Whole Number = Cache for specific time, in minutes |
|
| List Name | Name of the SharePoint list that contains the data to be displayed for this widget instance. | |
| # of Items to Display | Number of blog items to be displayed on the page | |
| Category | Metadata Category. Can be used for displaying list items with indicated category | |
| Order By | Name of data field that contains the order of items to display. This field must be a numeric integer field. | |
| Order Direction | Order the list items by ascending or descending order based on last modified time | |
| Function to call before binding the UI events |
|
|
| Function to call after fetching data | OOTB -Blank (used for widget expansion): Name of the function called after data has been fetched by the widget. |
Views
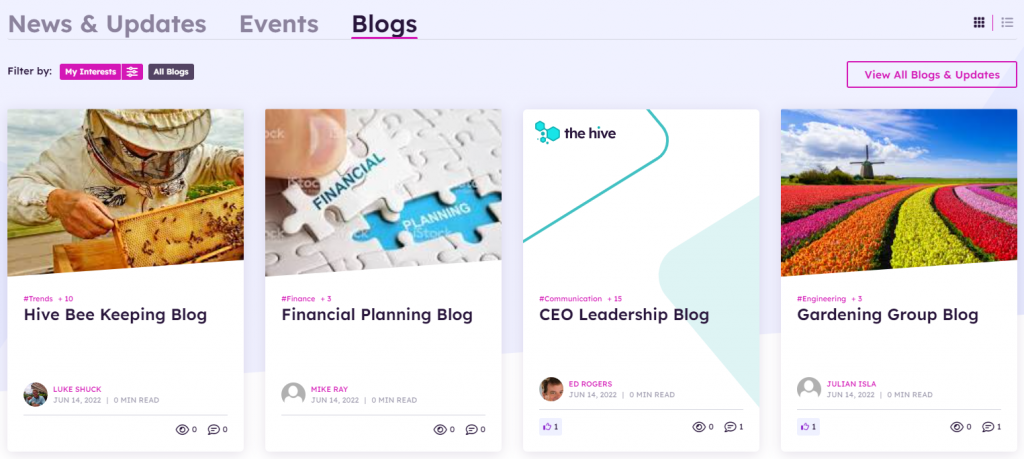
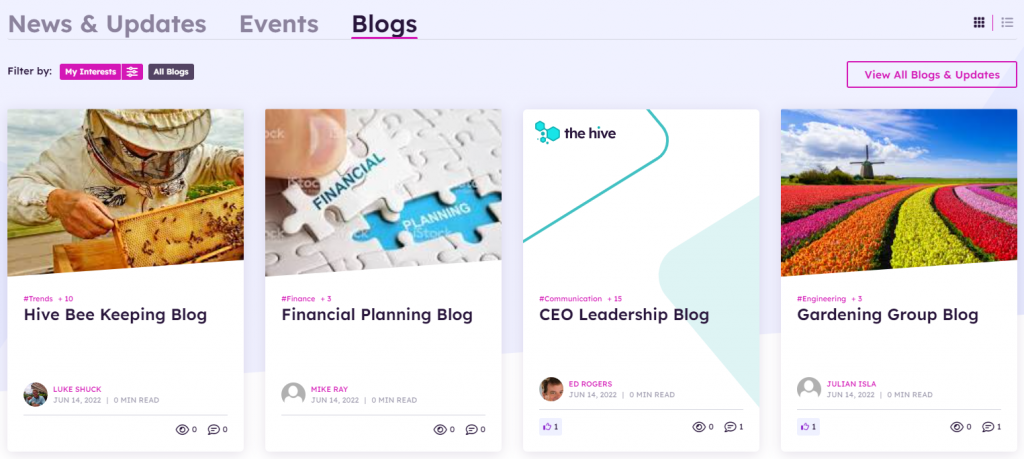
View Name: Blogs Home Page – Hive (5.5 Hive Install)
View Description: Blog news cards display of the latest and/or featured news, filtered based on user’s preferences or all blogs, complete with image, title, tags, user avatar, and date.
View Preview: