Curated Widget
For Foundation Site Installations that are not Hive, please refer to widget documentation here.
Purpose
The Curated Experience provides the ability to establish a curated list of items (news, events, people, etc.). The supporting SharePoint list is considered language neutral. When you create your articles, the default language version of the content should always be created first. Example if your default language is in English then you should create the English article first and then other language version of the content. To learn more about working with the Curated content app please visit here.

Features
-
- Supports multilingual, taxonomy and personas
- A maximum of 20 items are allowed per curated list
- Ability to configure to pull curated items from across sites or from the current site only (Hive 5.5)
- Responsive design
Details
-
- Widget Name: CuratedWidget
- Available With: Release 5.5 and above. This article is specific to the Hive version of the CuratedWidget, for earlier version of this widget please visit here.
- Content App Type: Curated
- Content Type: AkuminaCurated
- Content App Name: News-Curated
- List Name: Curated_AK (This list must be in the language neutral list in the central site)
- Recommended Images Sizes: Thumbnails – 352 px wide x 250 px tall; Main – 736 px wide x 488 px tall
- Dependencies: All SharePoint lists where content is being pulled from, must have the columns defined in the “select field” as part of their data structure. Example: Title,FriendlyUrl,Image. The supporting list, for example “Curated_AK,” must be configured to be in the language neutral list on the central site. When you create your articles, the default language version of the content should always be created first. Example if your default language is in English then you should create the English article first and then other language version of the content. When selecting articles with multiple language versions, the content is selected for all languages. The content for the selected language will only display on the front-end if the language version exists.
Content
| Title | Title of the curated item on the slider – not displayed on the front-end widget |
| SiteUrl | Set by the curated app when a site is selected, used to retrieve articles |
| ListName | Name of the SharePoint list where the article resides set by the curated app |
| ItemId | Id number of the selected article in the SharePoint list – set by the curated app. |
| ItemActive | Determines whether an item will be displayed or not |
| ItemOrder | Used on the curated app as well as the front-end views, to determine the order of the items to be displayed. |
Properties
| Selected list columns | Columns in the SharePoint list that the widget is utilizing. All list configured for this curated widget should have at least the columns called our here. Example: Title,FriendlyUrl,Image. This can depend on the list’s content type to be curated, example if curating a content type such as AkuminaNews the select column could be: Title,FriendlyUrl,Image |
| Cache Interval | Sets the time, in minutes, that the data should be saved in the local browser cache of the current user.
· 0 = Do not cache the data for this widget · -1 = Use the default caching strategy set via Site Creator Whole Number = Cache for specific time, in minutes |
| List Name | Name of the SharePoint list that contains the data to be displayed for this widget instance |
| Category | Metadata Category. Can be used for targeting if User Context Token is set to a category. |
| Site Collection URL | Site collection URL where the SharePoint list defined in “List Name” can be found. |
| Call Back Method | Name of the function called after data has been fetched by the widget. |
Views
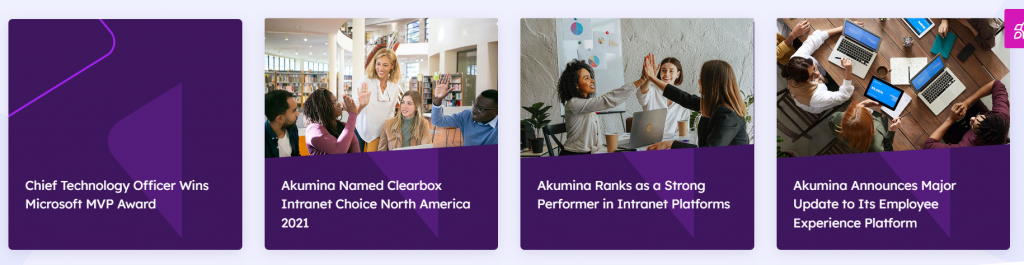
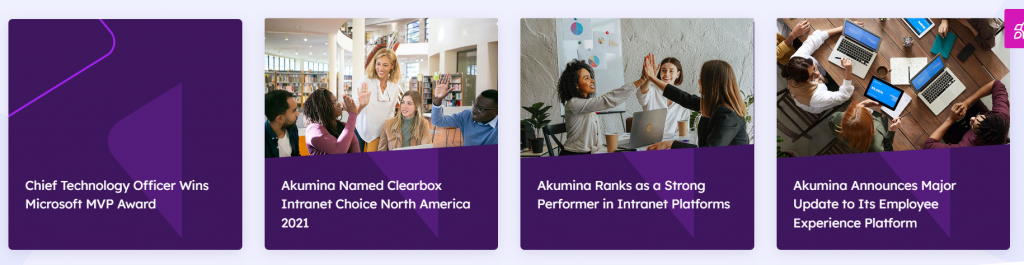
View Name: Curated News- Hive (Release 5.5 Hive Install)
View Description: Displays curated items in slider format from across sites or current site only
View Preview: